資料來源:http://yhhuang1966.blogspot.com/2018/10/python-gui-tkinter_12.html
使用 place() 管理版面 :
此排版法是指定以父容器左上角為原點之座標位置來精確放置元件, 但使用的機會較少, 因為只要某個元件的位置更改, 整個版面中的元件可能都要隨之調整, 通常是用來製作客製化的版面管理員之用. 其介面如下 :
元件.place([options])
place() 函數的常用參數如下 :
| place() 參數 | 說明 |
| x | 相對於視窗左上角之 x 座標 |
| y | 相對於視窗左上角之 y 座標 |
| width | 指定元件寬度 (px) |
| height | 指定元件高度 (px) |
| relx | 相對於父容器寬度之比率 x 座標 (0~1) |
| rely | 相對於父容器高度之比率 y 座標 (0~1) |
| relwidth | 相對於父容器寬度之比率 (0~1) |
| relheight | 相對於父容器高度之比率 (0~1) |
| anchor | 元件在容器中的錨定位置 : E, W, S, N, CENTER (預設), NE, SE, SW, NW |
其中 (x, y) 或 (relx, rely) 是必須傳入之定位參數, 雖然沒有傳入任何參數也不會出現錯誤訊息, 但因為缺乏定位資訊, 因此元件也不會出現在視窗上. place() 的詳細介面可輸入下列指令查詢 :
>>> import tkinter
>>> help(tkinter.Place)
place() 提供兩種定位法 :
- 絕對定位 :
以 (x, y) 參數指定絕對座標
以 (width, height) 指定絕對大小 - 相對定位 :
以 (relx, rely) 參數指定相對座標
以 (relwidth, relheight) 參數指定相對大小
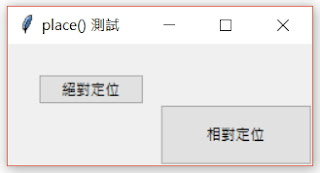
測試 16 : 絕對定位 vs 相對定位
import tkinter as tk
from tkinter import ttk
root=tk.Tk()
root.title("place() 測試")
root.geometry("250x100")
ttk.Button(root, text="絕對定位").place(x=25, y=25)
ttk.Button(root, text="相對定位").place(relx=0.5,rely=0.5)
root.mainloop()
此例相對定位按鈕傳入 (relx=0.5, rely=0.5), 表示其初始左上角座標是視窗寬度與高度的 0.5 倍, 即 250*0.5=125, 100*0.5=50, 因此程式開始執行時相對定位的按鈕左上角位於視窗中央, 而絕對定位的按鈕左上角位於 (50, 50), 縮放視窗時相對定位的按鈕會隨之重新定位, 而絕對定位之按鈕則固定不動.
上例中相對定位之元件僅用 (relx, rely) 來設定相對座標, 還可用參數 (relwidth, relheight) 來控制元件相對於視窗寬度與高度之倍率 (0.0~1.0), 如下例所示 :
測試 17 : 相對定位元件之寬度與高度設定
import tkinter as tk
from tkinter import ttk
root=tk.Tk()
root.title("place() 測試")
root.geometry("250x100")
ttk.Button(root, text="絕對定位").place(x=25, y=25)
ttk.Button(root, text="相對定位").place(relx=0.5, rely=0.5, relwidth=0.5, relheight=0.5)
root.mainloop()
參數 relx=0.5, rely=0.5 表示按鈕的寬度與高度為視窗的一半, 即使視窗縮放相對定位按鈕還是佔據視窗右下角 1/4 空間.


沒有留言:
張貼留言